Google Core Web Vitals: What You Need to Know as a Small Business Owner
Karissa R
April 3, 2023If you own a small business and have a website, you probably want to attract more visitors and customers online. But how do you know if your website is fast, user-friendly and optimized for search engines? One way to measure your website's quality is by using Google Core Web Vitals. Google Core Web Vitals are a subset of Web Vitals, which are an initiative Google uses to measure how user-friendly your website is. They focus on three aspects: loading, interactivity, and visual stability. Here's what they mean:
-
Loading
How fast does your website load the main content that users see? This is measured by Largest Contentful Paint (LCP), which is the time it takes for the largest image or text block to appear on the screen. A good LCP score is 2.5 seconds or less.
-
Interactivity
How responsive is your website to user input, such as clicking a button or filling a form? This is measured by First Input Delay (FID), which is the time it takes for the browser to process the user's first interaction. A good FID score is 100 milliseconds or less.
-
Visual stability
How stable is your website layout as it loads? Does anything shift around unexpectedly, causing users to lose their place or click the wrong thing? This is measured by Cumulative Layout Shift (CLS), which is the amount of unexpected layout changes that occur during the entire lifespan of the page. A good CLS score is 0.1 or less.
Why are Google Core Web Vitals important?
Google Core Web Vitals are important for two main reasons: user experience and SEO.
User experience
Your website's speed, responsiveness and stability have a direct impact on how users perceive and interact with your site. If your site takes too long to load, users may lose interest and bounce off. If your site is unresponsive or laggy, users may get frustrated and abandon their tasks. If your site layout shifts unexpectedly, users may get confused and click on the wrong things. All these factors can affect your site's usability, engagement and conversion rates.
SEO
Your website's quality also affects how Google ranks your site in its search results. Google announced that Core Web Vitals became a part of its ranking signals in May 2021, along with existing signals such as mobile-friendliness, HTTPS and safe browsing. This means that if your site performs well on Core Web Vitals, you have a better chance of ranking higher on Google and getting more organic traffic. On the other hand, if your site performs poorly on Core Web Vitals, you may lose ranking positions and visibility.
How can you improve your Google Core Web Vitals?
Improving your Google Core Web Vitals requires some technical knowledge and skills, but it is not impossible. There are many tools and resources available online that can help you diagnose and help optimize your site's performance. Here are some steps I take when optimizing the sites that I build:
Minifying and compressing files
It’s important to take steps to minimize render-blocking JavaScript and CSS files. These files can prevent your page from becoming interactive and responsive until they are fully downloaded and executed by the browser.
Minification tools can strip out unnecessary characters and whitespace from your code, making it more efficient and easier to download. There are several tools available to help you do this, and many hosting providers offer asset optimization tools that can automatically minify and compress your files before they are deployed.
Defered loading
Defer the loading of non-critical JavaScript and CSS until after the page has loaded. By separating out the information needed to fully load the above-the-fold content, or what shows up on the screen first when someone opens your website, you can ensure that users can interact with your page more quickly. This can be achieved by putting the above-the-fold CSS in a separate file that loads before the rest of the CSS and JavaScript files.
Optimizing your images
Optimizing your images is another important factor to consider. Large or unoptimized images can slow down the loading of your page content and increase your Largest Contentful Paint (LCP) score.
Using modern image formats such as WebP or SVGs can also significantly improve your website's loading times. These formats are far superior to traditional PNG and JPG files, as they offer better compression, smaller file sizes and load faster. Whenever possible, it's a good idea to use SVGs instead of PNG or JPG files. If you don't have SVGs and only have PNG or JPG files, consider converting them to the more modern WebP format.WebPs will offer smaller more compressed image files than the PNG and JPGs.
Finally, always create mobile versions of your images that are smaller in size. This is not needed for SVGs. Using media queries like the one below when building your CSS allows you to tell the browser which image file to use based on the size of the user's screen. @media only screen and (min-width: 768px) A media query is a technique that allows you to apply different layouts, images and styles to a website based on certain conditions, such as the size of the browser window or when it is viewed on a mobile phone, tablet, or desktop computer.
This can further reduce the amount of data that needs to be downloaded, leading to faster loading times and a better user experience.
Implementing lazy loading and preloading techniques
Lazy loading is a technique that allows you to delay the loading of images until they are needed. By adding the "loading=lazy" attribute to your HTML image tags below the fold, you can ensure that images are only loaded when the user scrolls to them. This can significantly reduce the amount of data that needs to be loaded upfront.
Preloading is another technique that allows you to load critical resources such as fonts, above-the-fold images, and critical CSS files before they are needed. This can ensure that these resources are loaded quickly and efficiently. To implement preloading, you can use the "preload" attribute in the link tags for these resources.
Using web fonts sparingly
A webfont is a font that is specifically designed for use on the web. Webfonts are hosted on a server and can be accessed by any user who visits a website. When a user visits a site that uses multiple webfonts or large font families, their browser needs to download each font file individually, slowing down the page load time. It's important to use web fonts sparingly and only when necessary.
If you do use web fonts, it's important to use the "font-display: swap" property. This property tells the browser to display a fallback font while the web font is loading. This ensures that users can still read your content while the web font is being loaded, leading to a better user experience.
Additionally, it's a good idea to only load the font weights and styles that you actually need. For example, if you only use the regular and bold weights of a font, there's no need to load the light or extra-bold weights.
Designing with responsiveness and accessibility in mind
With the increasing use of mobile devices for browsing the web, it's important to ensure that your website is designed with responsiveness in mind. A responsive design allows your website to adapt to different screen sizes and orientations, ensuring that it looks and functions well on any device. By building a website mobile-first, this can ensure that it is optimized for mobile devices from the start, which can lead to faster loading times and a better user experience.
Accessibility is another important aspect of designing a website that is optimized for Core Web Vitals. Accessibility ensures that your website is usable by people with disabilities, such as those who are visually impaired or have mobility issues. This includes using ARIA labels and semantic tags for screen readers, ensuring that button sizes are large enough for easy clicking, and optimizing contrast scores for easy reading.
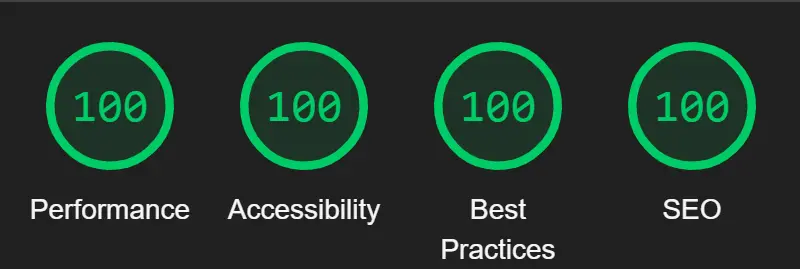
Google Page Speed and Lighthouse Score
Monitoring and optimizing your website's Core Web Vitals is an ongoing process that requires regular attention. Fortunately, there are many tools available to help you track and improve your website's performance.
Google PageSpeed Insights is a popular tool that provides an overview of how your site performs on Core Web Vitals across different devices and regions. This tool can help you identify issues such as large image files that could be compressed or converted to a more efficient format, or accessibility issues that can be resolved with the addition of ARIA labels.
Chrome DevTools and the Lighthouse report are also valuable resources for getting more detailed insights into specific pages and issues. These tools can help you identify and fix issues such as render-blocking resources, slow-loading scripts, or inefficient CSS.
Google is constantly updating its metrics and ranking algorithms, so it's a good idea to periodically check in on how your website scores on Core Web Vitals.
Optimizing your website for Google Core Web Vitals is essential for improving user experience and increasing organic traffic through better search engine rankings. By focusing on the three aspects of loading, interactivity, and visual stability, you can diagnose and improve your site's performance with these techniques. These are steps that can help achieve a 98+ page speed score every time. Creating a website that provides a fast, responsive, and stable user experience that keeps visitors engaged and convert into sales.
Check out your own site’s Page Speed Insight Score here.